La velocidad de un sitio web es crucial. Si tu página carga lentamente, los usuarios se irán. Para evaluar y mejorar el rendimiento de tu sitio, existen diversas herramientas que te permitirán obtener información valiosa sobre cómo mejorar su velocidad. Aunque GTmetrix es una de las más populares, no es la única opción disponible. Este artículo explora algunas de las mejores alternativas a GTmetrix, incluidas opciones gratuitas, para ayudarte a elegir la herramienta que mejor se adapte a tus necesidades.
¿Qué es GTmetrix?
GTmetrix es una herramienta de análisis de rendimiento de sitios web ampliamente utilizada, que actúa como un auditor virtual del rendimiento de tu página. Evalúa cómo se comporta tu sitio web a nivel de carga, identificando fortalezas y debilidades. GTmetrix no solo mide el tiempo de carga de una página, sino que también ofrece un desglose detallado de los aspectos técnicos que afectan su desempeño.
Entre sus características más destacadas se incluyen la simulación de experiencia de usuario desde diferentes ubicaciones y dispositivos, auditorías de rendimiento basadas en Google PageSpeed Insights y su propio conjunto de recomendaciones. También permite realizar un seguimiento histórico de los datos y ejecutar pruebas desde diversas ubicaciones globales.
Limitaciones de GTmetrix
A pesar de sus numerosas ventajas, GTmetrix tiene algunas limitaciones que debes tener en cuenta:
- Pruebas Sintéticas: GTmetrix utiliza pruebas sintéticas, lo que significa que simula la experiencia del usuario a través de un navegador virtual. Si bien esto es útil para experimentar en condiciones controladas, no refleja siempre con precisión el comportamiento real del usuario en cuanto a condiciones de red, capacidad del dispositivo o interacciones del usuario.
- Enfoque en el Rendimiento Front-End: GTmetrix se enfoca principalmente en el rendimiento de la parte frontal de la página (cómo el navegador entrega y renderiza la página), sin profundizar en posibles cuellos de botella del lado del servidor o el rendimiento de la base de datos.
- Emulación Limitada de Dispositivos: La emulación de dispositivos móviles y navegadores en GTmetrix es limitada, por lo que para pruebas más detalladas en una amplia gama de dispositivos, se necesitarán otras herramientas adicionales.
Top 8 Alternativas a GTmetrix
A continuación, te presentamos las mejores alternativas a GTmetrix para probar el rendimiento de tu sitio web.
1. DebugBear
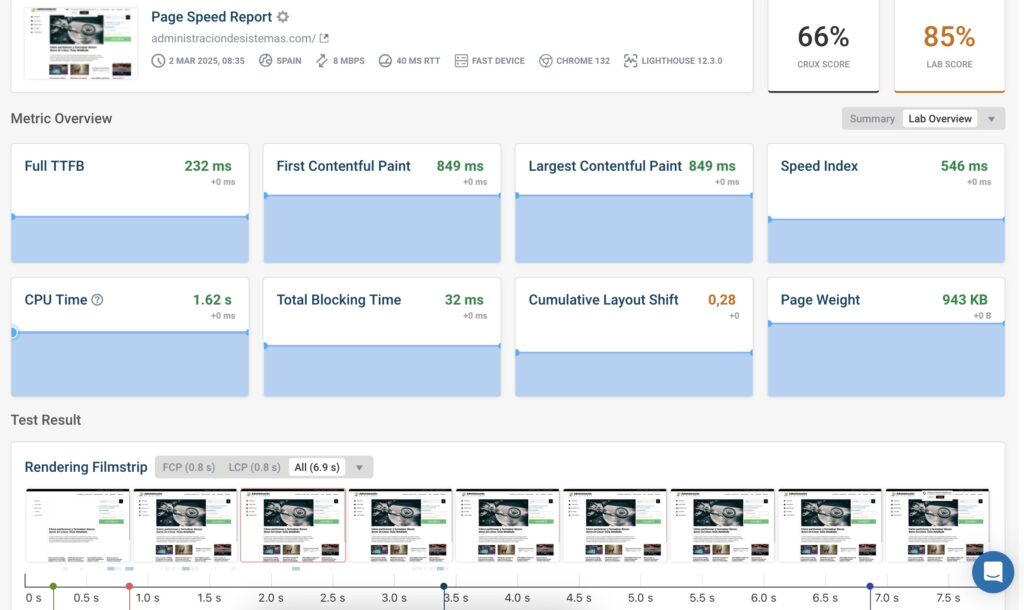
DebugBear es una suite de auditoría de rendimiento que se enfoca tanto en los datos de los usuarios reales como en las pruebas basadas en laboratorio. Utiliza el Chrome User Experience Report (CrUX) de Google para evaluar métricas como First Contentful Paint (FCP) y Largest Contentful Paint (LCP). A diferencia de GTmetrix, DebugBear está más orientado al monitorización continua y seguimiento de datos históricos.

Por qué es una excelente alternativa: DebugBear ofrece una vista más detallada y continua del rendimiento de un sitio, ayudando a los desarrolladores a detectar regresiones en el rendimiento a lo largo del tiempo.
2. SpeedVitals
SpeedVitals es una herramienta que ofrece un análisis de rendimiento visual y fácil de comprender. Proporciona datos de Core Web Vitals y permite la monitorización de usuarios reales. La interfaz visual facilita la identificación de los cuellos de botella en la carga de la página.
Por qué es una excelente alternativa: La visualización de métricas de SpeedVitals permite identificar rápidamente áreas problemáticas, y su informe combina un enfoque técnico con una representación accesible para quienes no son expertos.
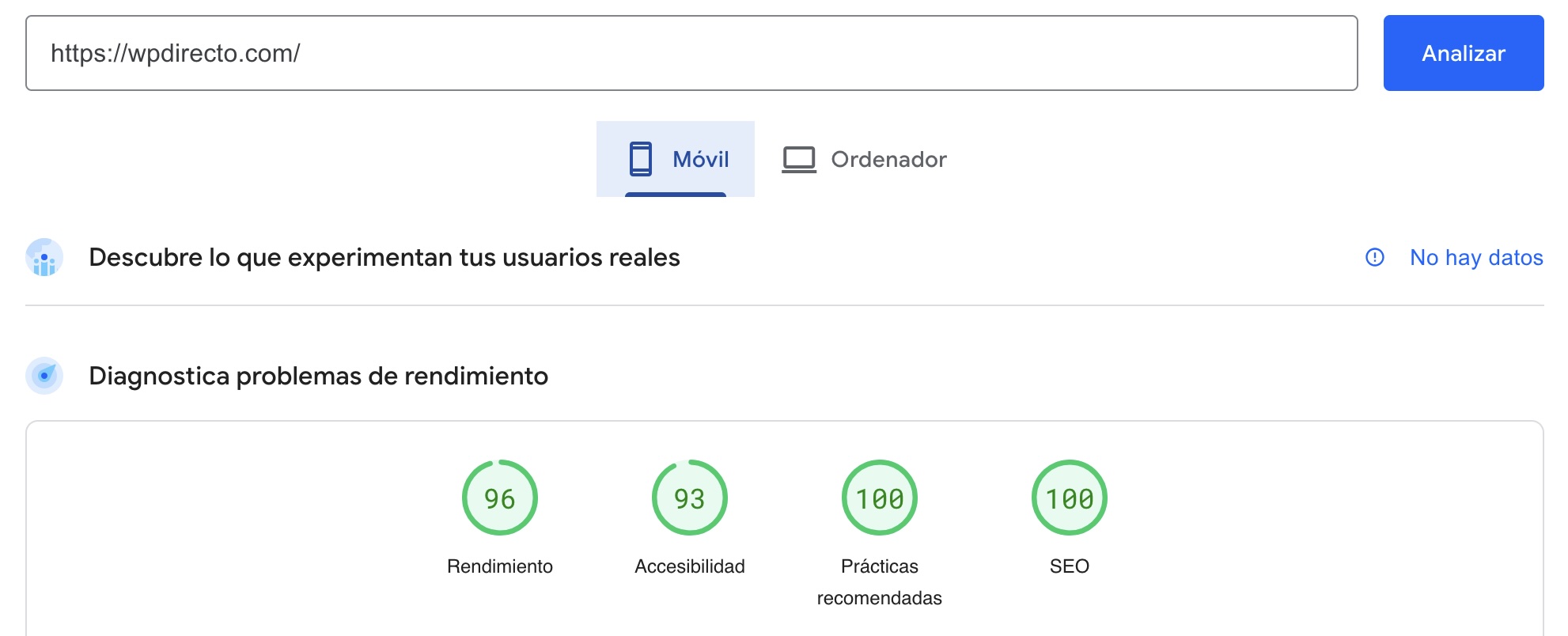
3. Google PageSpeed Insights
Desarrollado por Google, PageSpeed Insights utiliza los mismos datos que sus bots de rastreo. Ofrece tanto datos reales de la experiencia del usuario como información de diagnóstico basada en laboratorio. Además, se enfoca en las mejores prácticas de rendimiento de Google, lo que también es relevante para SEO.

Por qué es una excelente alternativa: PageSpeed Insights proporciona recomendaciones directamente relacionadas con las prácticas recomendadas por Google, lo que lo convierte en una herramienta útil para mejorar el SEO de tu sitio web.
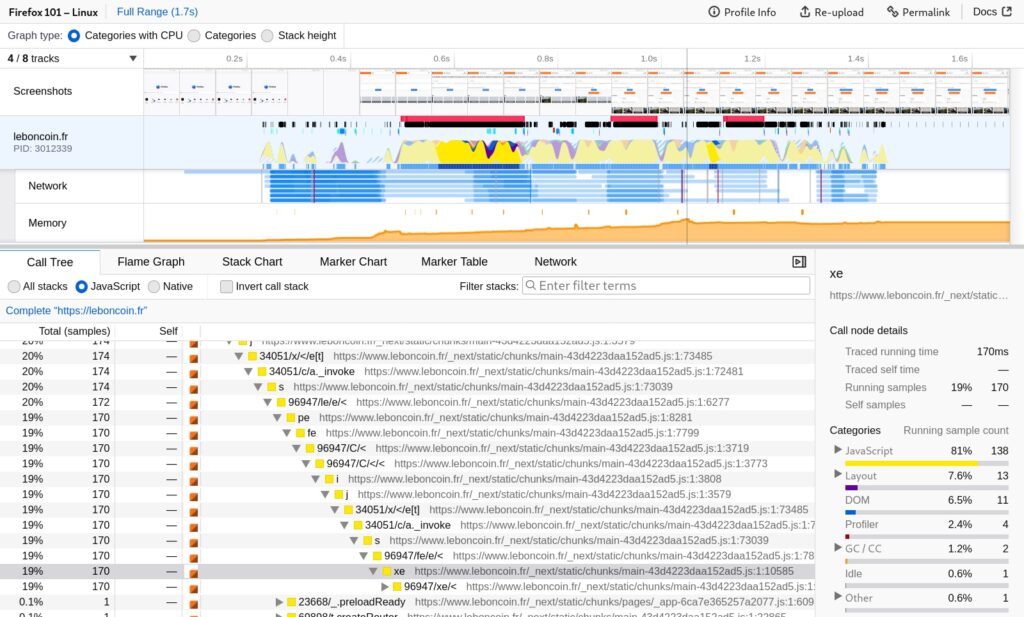
4. Firefox Profiler
Firefox Profiler es una herramienta poderosa integrada directamente en el navegador Firefox. Permite obtener una vista detallada del rendimiento de un sitio web desde tu propia red y equipo, lo que la convierte en una opción ideal para desarrolladores que necesitan información precisa sobre la ejecución de JavaScript, procesos de renderizado y otros aspectos técnicos internos.

Por qué es una excelente alternativa: Ofrece un análisis profundo de la ejecución de JavaScript y otros procesos internos del navegador, proporcionando datos cruciales para mejorar el rendimiento.
5. WebPageTest
WebPageTest es una herramienta avanzada que permite un control total sobre las condiciones de las pruebas, como ubicaciones geográficas, velocidades de conexión y tipos de dispositivos. Es especialmente conocida por sus gráficos de cascada avanzados y métricas de representación visual.
Por qué es una excelente alternativa: Ofrece configuraciones avanzadas y una gran capacidad para personalizar las pruebas, lo que permite identificar con precisión los cuellos de botella del rendimiento en el sitio.
6. Lighthouse (Chrome DevTools)
Lighthouse es una herramienta integrada en los navegadores basados en Chromium y proporciona auditorías de rendimiento detalladas. Evalúa el rendimiento en cuatro áreas clave: rendimiento, accesibilidad, mejores prácticas y SEO.
Por qué es una excelente alternativa: Al estar integrado directamente en Google Chrome, es ideal para realizar auditorías de rendimiento de manera rápida durante el desarrollo del sitio.
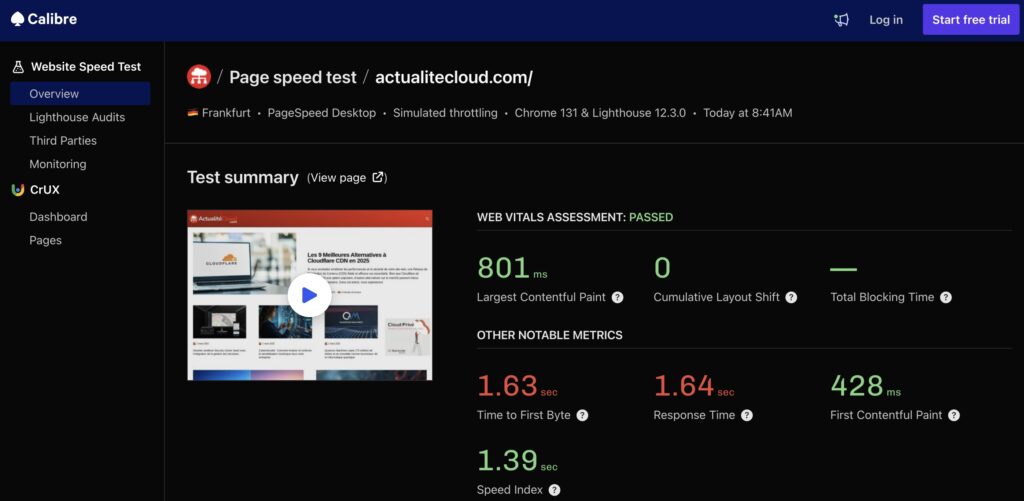
7. Calibre
Calibre se destaca por ofrecer datos de usuarios reales y monitorizaión a largo plazo. Su informe incluye datos del Chrome User Experience Report (CrUX) para ver cómo los usuarios reales experimentan un sitio en diferentes dispositivos. También ofrece un enfoque en la visualización de tendencias a lo largo del tiempo, lo que permite detectar cambios en el rendimiento.

Por qué es una excelente alternativa: Proporciona análisis a largo plazo y es perfecto para equipos que necesitan integrar pruebas de rendimiento en sus flujos de trabajo de CI/CD.
8. SiteSpeed.io
SiteSpeed.io es una plataforma de código abierto que permite a los usuarios realizar sus propias pruebas de rendimiento y almacenar sus propios datos. Se integra con herramientas como Graphite y Grafana para la visualización de datos y análisis de tendencias a largo plazo.

Por qué es una excelente alternativa: Su enfoque flexible y su naturaleza de código abierto hacen de SiteSpeed.io una excelente opción para desarrolladores que necesitan personalizar sus flujos de trabajo y tener control total sobre los datos y el análisis.
Pensamientos Finales
La velocidad del sitio web es crucial para la experiencia del usuario, el SEO y las conversiones. Si bien GTmetrix es una excelente herramienta para evaluar el rendimiento, existen varias alternativas que pueden ofrecerte más opciones y características. Dependiendo de tus necesidades, puedes elegir entre opciones como DebugBear para monitorización continua, PageSpeed Insights para optimización SEO, o WebPageTest para un control más granular.
Preguntas Frecuentes sobre Alternativas a GTmetrix
¿GTmetrix es ahora de pago?
- GTmetrix ofrece una versión gratuita con muchas características, pero también tiene planes pagos que desbloquean capacidades más avanzadas, como límites de prueba más altos y análisis históricos detallados.
¿Cuál es una buena velocidad de carga de un sitio web?
- Una velocidad de carga ideal es de menos de 3 segundos para la carga inicial de la página. Las métricas de Core Web Vitals, como el LCP, deben estar por debajo de 2.5 segundos.
¿Es confiable PageSpeed Insights?
- Sí, PageSpeed Insights es confiable, ya que utiliza la misma metodología que Google para evaluar el rendimiento de sitios web y sus recomendaciones están alineadas con los factores de clasificación SEO.
¿Es GTmetrix mejor que PageSpeed Insights?
- GTmetrix ofrece un análisis más detallado con su gráfico de cascada, mientras que PageSpeed Insights se centra más en las métricas clave para el SEO. Dependiendo de lo que necesites, ambos pueden ser útiles.
¿GTmetrix usa Lighthouse?
- Sí, GTmetrix incorpora los datos de Lighthouse en sus informes para generar las puntuaciones de PageSpeed y otras métricas relacionadas con el rendimiento.
¿Cuál es la diferencia entre DebugBear y GTmetrix?
- DebugBear se centra más en el monitorización continua y el seguimiento del rendimiento a lo largo del tiempo, mientras que GTmetrix es más adecuado para auditorías puntuales del rendimiento.